
日頃あなたがよく見るサイトについて、「サイトのこの部分の名前はなんて言うんだろう?」と思ったことはないでしょうか?
意外とあまり知られていなかったりするのですが、そもそもどうやって調べればいいのかわからないということもありますよね。
今回はそんなサイトの各部分(パーツ)の名前や役割について解説していきたいと思います。
【今回の動画はこちら!】
↓
目次
サイトの各パーツの名前を覚えよう!
さて、サイトの各パーツの名前を覚える目的ですが、そもそも各部分の名前を知らないと、 何かわからないことがあった時に調べる際時間がかかったり、質問する時など話が通じにくいということが挙げられます。
調べたり質問のたびに「あの部分の名前は何だったかな」ということを繰り返しているとその分労力がいりますし、何より言葉で覚えておく方が理解する時にイメージしやすくなります。
ネットビジネスをおこなう上での共通認識としてぜひ知っておきましょう。
サイトの構成と各部分の役割
では、サイトの構成と各部分の役割について見ていきましょう。
・サイトの構成
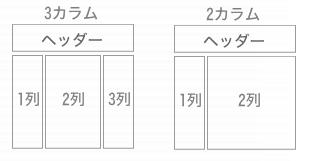
サイトは列を意味する「カラム」で構成されており、カラムについては主要な部分であるメインカラムとそれに付随するサイドカラムに分けることができる。

2カラムか3カラムを取り入れているサイトが多い。
・ヘッダー
サイトのヘッド(頭)となる部分。
どういったことを伝えていきたいか、自分の世界観を伝えるための要素を入れる。
私の場合はタイトル、キャッチフレーズ、アバターで構成。
大事なのはサイトのコンセプトと合っているかどうかで、それによって外観は派手でもシンプルでも良い。
・グローバルメニュー
読者に特に読んでもらいたいもの、プロフィール、お問い合わせ、まとめ記事などを入れる。
・パンくずリスト
現在表示しているページがサイトの中のどの位置にあるかを確認することができる。
・タイトル
記事のタイトル。
・アイキャッチ画像
読者の目をひきつけるための役割がある。
読者が思わず読みたくなるような画像を設置すると反応が良くなる。
関連記事の部分に出ているのもアイキャッチ画像。
・サイドバー(サブカラム、サイドメニュー)
メインカラムに対してのサブカラム。
通常はサイドバーと呼ばれることが多い。
グローバルメニューに表示されているものの次に見てもらいたいコンテンツを設置する。
例:人気記事、おすすめ記事、思わずクリックしたくなる面白画像など
グローバルメニューと同じコンテンツを設置してどちらからも見てもらえるようにするのも効果的。
・フッター
サイトの一番下の部分。
フッターの所まで読まれているということは興味深く最後まで読んでもらえている可能性があるので、ヘッダーと同じように読んだ後そのまま離脱されないようにコンテンツを必ず設置しておく。
以上、サイトの構成と各部分の紹介でした。
それぞれの名前と役割を覚えてあなたのサイトに有効活用していきましょう。




















この記事へのコメントはありません。