
記事の中に広告を表示するためのプラグインにMaster Post Advertというものがあります。
「more」タグと呼ばれるものを記事の中に好きな部分に入れることができるのですが、その下に自動的に設置することができる大変便利なものです。
ただ、広告がうまく表示されない場合もあるようなのでその際の原因や設定方法も含めて解説していきたいと思います。
目次
Master Post Advertで記事中に広告表示しよう!
では、Master Post Advertを記事中に入れるためにいつもどおりプラグインの追加からおこなっていきましょう。
まず「プラグイン」「新規追加」から「Master Post Advert」を検索しましょう。
インストールできたら有効化という流れですね。
Master Post Advertが表示されない原因や設定方法は?
ただ、この時点でMaster Post Advertが表示されないといった現象が起こる場合があります。
なぜなのか原因について調べてみると実は最新版では「1.02」が出てくるのですが、この最新板ではアドセンス広告がうまく表示されないということが起こります。
そのため、解決する方法として一つ前のバージョンである「1.01」をインストールしてみましょう。
もし1.02にバージョンアップしてしまった場合はプラグインの画面から1.02を「停止」→「削除」という操作で元に戻すことができます。
そして、改めて1.01をインストールしましょう。
以下のURLをクリックするとダウンロードを開始します。
https://downloads.wordpress.org/plugin/master-post-advert.1.0.1.zip
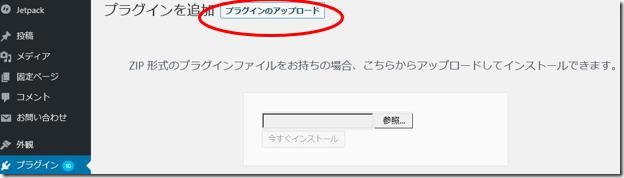
インストールができたらプラグインから新規追加の画面で「プラグインのアップロード」をクリックしましょう。
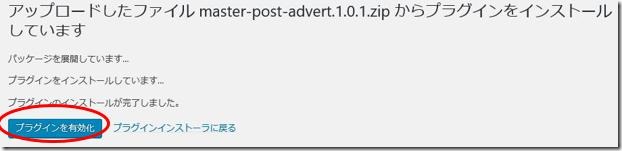
「ファイルの選択」で先ほどのMaster Post Advert1.01を選んで「開く」⇒「今すぐインストール」をクリック。
最後に「プラグインの有効化」をクリックしMaster Post Advert1.01のインストールを完了します。
この後、プラグインのアップデートでMaster Post Advert1.02の更新が来ても
間違って更新はしないように。
Master Post Advert1.01のままにしておきましょう。
Master Post Advertの設定方法
Master Post Advertが有効化できたら
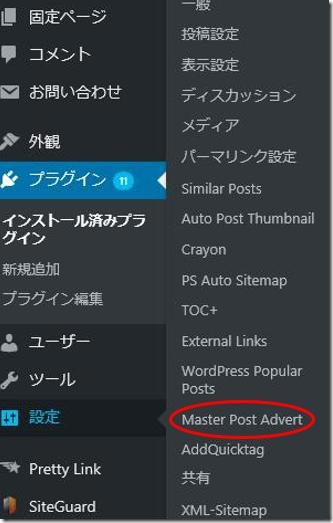
「設定」のところに「Master Post Advert」という項目が出てきます。
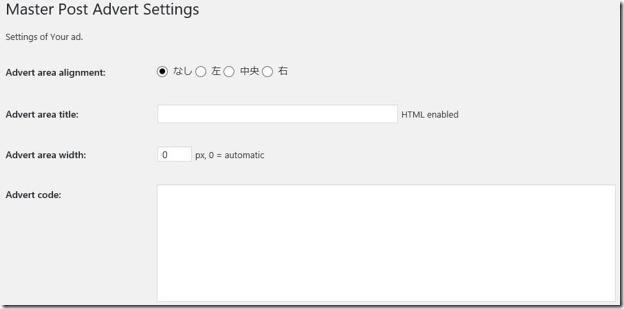
そして、「Master Post Advert」を開くと次に設定画面が出てきます。
必要事項を入力する項目があるので一つずつ見ていきましょう。
●Advert area alignment:
アドセンス広告の位置を設定します。
特に好みなどがなければ中央がおすすめです。
●Advert area title:
アドセンス広告の上に表示されるタイトルです。
アドセンスの規約では「スポンサーリンク」もしくは「Sponsored Link」の表記が必要なので入力します。
表示の位置を中央にしたい場合は
<div align=”center”>スポンサーリンク</div>
もしくは<div align=”center”>Sponsored Link</div>
と入力しましょう。
●Advert code:
アドセンスの広告コードを貼りつける箇所です。
アドセンスの管理画面から広告コードを取得してコピペで貼り付けし最後に「変更を保存」をクリックすれば設定完了です!
そうすると「moer」タグの下にアドセンス広告を設置することが可能になります。
実際にMaster Post Advertを使ってみる
moreタグのボタンですが、テキスエディタの場合は「more」というボタンです。
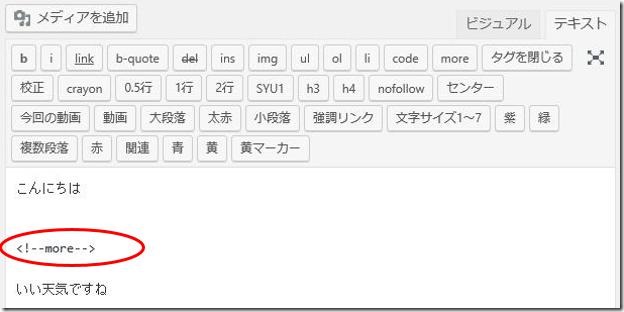
ボタンをクリックしてmoreタグを挿入します。
文章と文章の間に点線の直線と「MORE」という表示が出ればOKです。
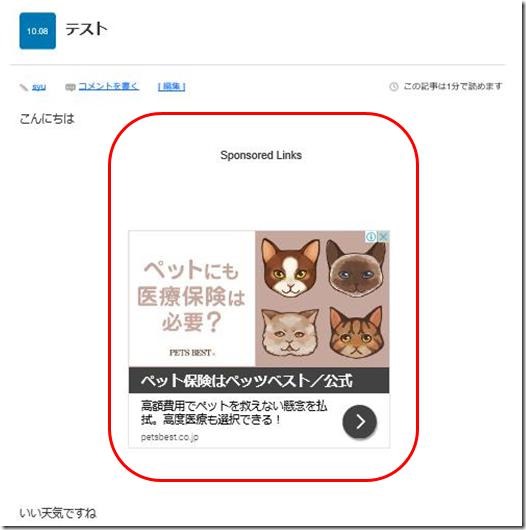
そして、正しく広告が表示されているかプレビューで確認してみましょう。
赤い点線で囲まれたところがアドセンスの広告です。
以上で広告の設定は完了です。
Master Post Advertはmoreタグの下にアドセンス広告を表示するのに便利なのでぜひ導入してみましょう。
そして、今回解説したようにうまく表示されない場合はMaster Post Advert1.01バージョンを試してみてくださいね。
ということで、今回はMaster Post Advertというプラグインについて解説しました。



























この記事へのコメントはありません。