
サイト内の記事にはその記事に関連した記事が表示されているのをよく見かけることが多いですね。
テンプレートによっては元から設定されているものもあるのですが、今回はプラグインによって関連記事を表示させる方法を説明していきます。
その際使うのが今回紹介するプラグインSimilar Posts(シミラーポスト)です。
テンプレートに関連記事表示設定が備わっていない方はぜひ設定していきましょう。
【今回の動画はこちら!】
↓
目次
関連記事とは?SEO対策も!
関連記事とは表示している記事と何らかの関連(キーワード、カテゴリ等)がある記事のことを指します。
通常は記事の下の部分に配置されていることが多いですね。
さらに、関連記事によって内部SEO効果も期待することができます。
記事の中に他の記事へのリンクをつけてとばす内部リンクと呼ばれるものですね。
通常、記事へのアクセスは検索エンジンからが大半を占めますが、関連記事によって検索エンジン以外からのアクセスを集める効果があります。
そうすることによって滞在時間が増え、直帰率を減らす効果がありGoogleからの評価もアップするというわけですね。
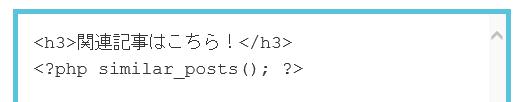
※個別投稿欄に埋め込むために必要となるコードについては下記の画像を参照しながら入力してみてください。

上の行は「関連記事はこちら!」という文言をh3タグで囲ってあり、下の行はシミラーポストの文字列となっています。
Similar postとは?
Similar postは関連記事を自動で抽出し表示できる機能で、テンプレートにすでに関連記事表示機能があれば導入は不要です。
導入に際しては、あらかじめPost-Plugin Libraryを事前に有効化しておく必要があります。
Post-Plugin Libraryについては個別のプラグイン動画で解説していますのでそちらをご参照ください。
Post Plugin Libraryの記事はこちら!
⇒Post Plugin Libraryでプラグイン導入準備!設定方法や使い方は?
設定作業に少し時間がかかりますが、しっかりと設定していきましょう。




















この記事へのコメントはありません。