
サイトのアクセス解析に便利なツールと言えばGoogleアナリティクスですが、複数のサイトを運営している場合、アナリティクスを複数のサイトで使うとペナルティを受けた場合などその影響で芋づる式に共倒れとなる危険性があります。
そこで、アナリティクス以外の解析ツールを知っておく必要があるわけですが今回はその中でも
Jetpack(ジェットパック)というツールがおすすめな理由について解説したいと思います。
また、Jetpackの設定や使い方についても説明していきます。
目次
Googleアナリティクス以外のおすすめ解析ツールはJetpack!
まず、Googleアナリティクス以外の解析ツールについてですが探してみるとアナリティクス以外にも無料、有料のものを含め色々と出ています。
全体的に見てみると無料、有料問わずやはりGoogleアナリティクスが優れいてるということは間違いなさそうですが、最初にお話したように複数のサイトで使うと共倒れになる危険があるためアナリティクスと同じような解析ツールが必要ということでしたね。
なぜJetpackがおすすめなのかというとこのツールはワードプレスのプラグインの一つで導入が簡単ということがまず挙げられます。
他の解析ツールだとプラグインという形でなくそのツールのサイトにアクセスしてそこから導入の手続きが必要になるわけですが、プラグインだとワードプレスでこれまで使ってきたものということもありなじみもあるので使いやすいですよね。
さらに、Jetpackはプラグイン自体の中でも様々な機能を持った非常に優れたプラグインであるという点。
もちろん解析以外の機能も使わないといけないということではありませんが何か使おうと思った機能があれば手軽に使えるところはありがたいですね。
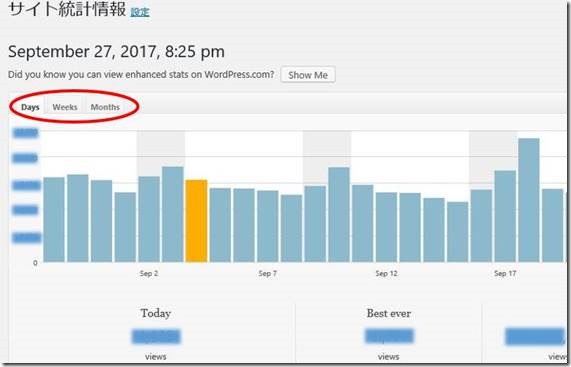
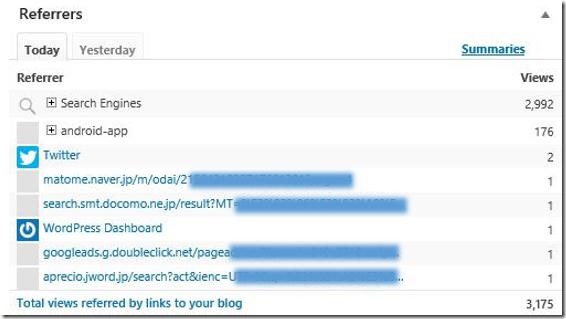
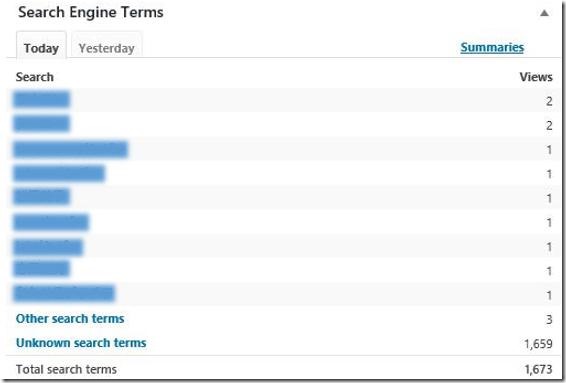
そして、実際にJetpackの解析機能を使ってみて感じたところですが非常にシンプルで見やすく使いやすいという点です。
アナリティクスほどの細かい分析まではいかないのですが、アナリティクスをメインのサイトに使って、サブのサイトで使うのであればJetpackの機能だけでも解析は充分できるように思います。
以上のような点がJetpackをおすすめする理由ですね。
解析ツールJetpackの設定や使い方を解説
では、実際に解析ツールJetpackの設定や使い方を解説していきたいと思います。
まずJetpackの導入方法を解説していきます。
インストール手順
まずはJetpackをインストールしましょう。
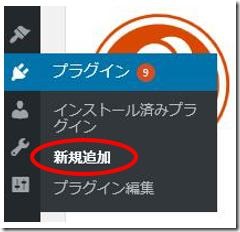
1.ダッシュボードのプラグインから新規追加をクリック
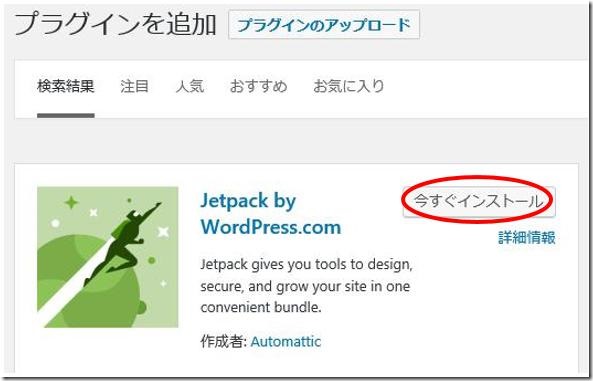
2.検索窓に「Jetpack」と入力し、Jetpackの「今すぐインストール」をクリック
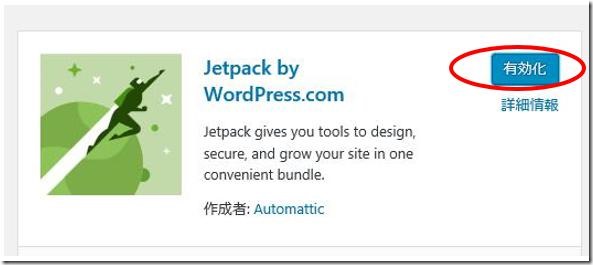
3.有効化をクリック
インストールは以上で完了です。
WordPress.comとの連携手順
続いてWordPress.comとの連携が必要になるのでその手順を解説していきます。
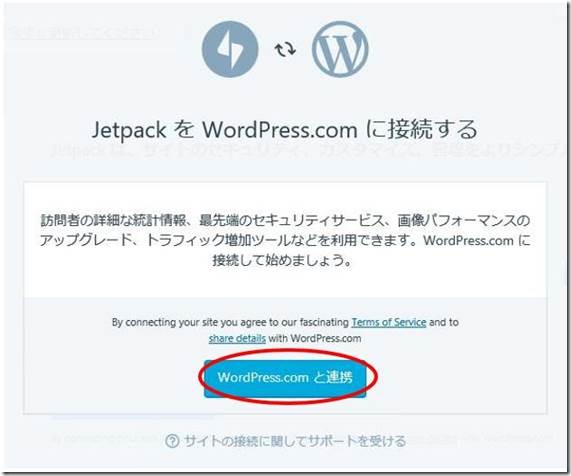
1.有効化すると以下のような画像が出てくるので、「WordPress.comと連携」をクリック
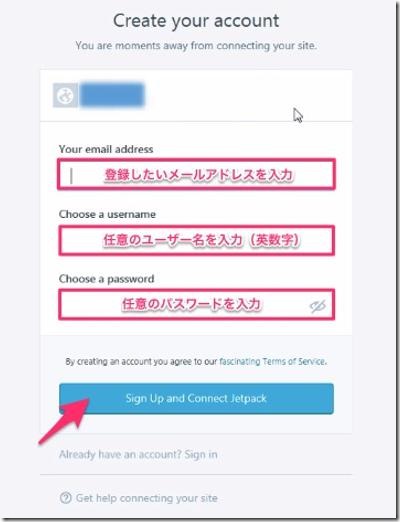
2.初めてJetpackを理由する場合は以下のような画面が現れるので、ここでWordPress.comのアカウントを作成します。
以下の3つの項目を入力して青いボタンをクリックしてください。
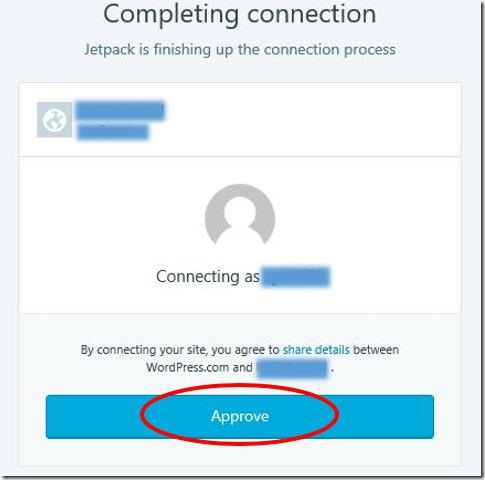
3.「Approve」をクリック
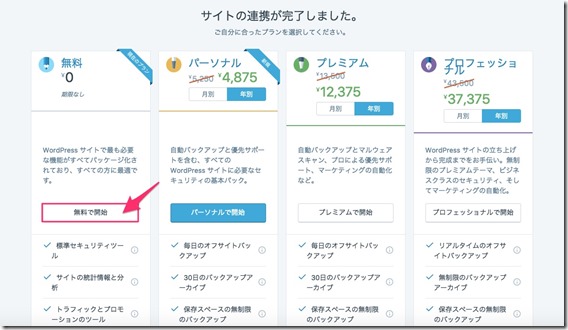
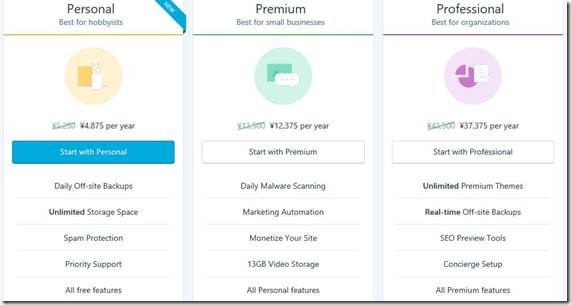
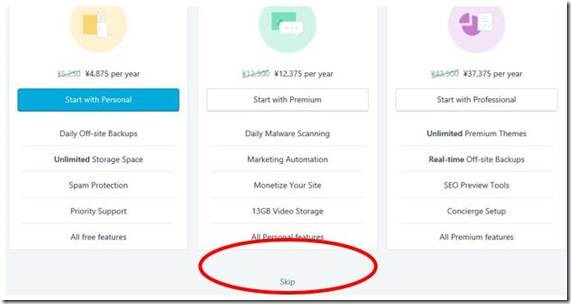
4.すると以下の画面に移動するので、無料で開始をクリックします
無料で開始が見つからない場合は画面の下の方へスクロールして「Skip」というボタンを探して押します。



































この記事へのコメントはありません。