
ワードプレスは無料ブログのような感覚で操作性がとてもいいのですが、初期の状態では文字に色をつけたり大きくしたりといった装飾できる機能がありません。
そこで、今回紹介するプラグインAddQuicktag(アドクイックタグ)はそうした機能を追加できるものです。
投稿画面に追加してあなたのお好みでデザインしていきましょう。
【今回の動画はこちら!】
↓
エディターをカスタマイズしよう!AddQuicktagで簡単登録
投稿画面のエディターは自分好みにカスタマイズすることができます。
ビジュアルエディタとテキストエディタという二種類の機能がありますが、コードを記載すると役割に応じて変換されるテキストエディタの方をおすすめしています。
コードを記載する手間が省けるので必ず導入していきましょう。
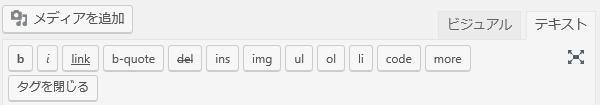
私の投稿画面を例にあげて説明すると最初の設定状態は以下のとおりシンプルなものですが、

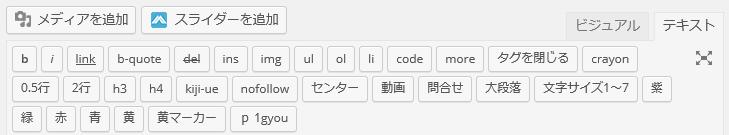
これをカスタマイズすると以下のようになります。

初期状態から機能を大幅に追加できたことがわかると思います。
AddQuicktagはワンタッチで簡単にタグを追加することができます。
また、定型文も登録できるのでよく使う文章は登録しておくと便利ですね。



















この記事へのコメントはありません。